《软件架构》N 层架构
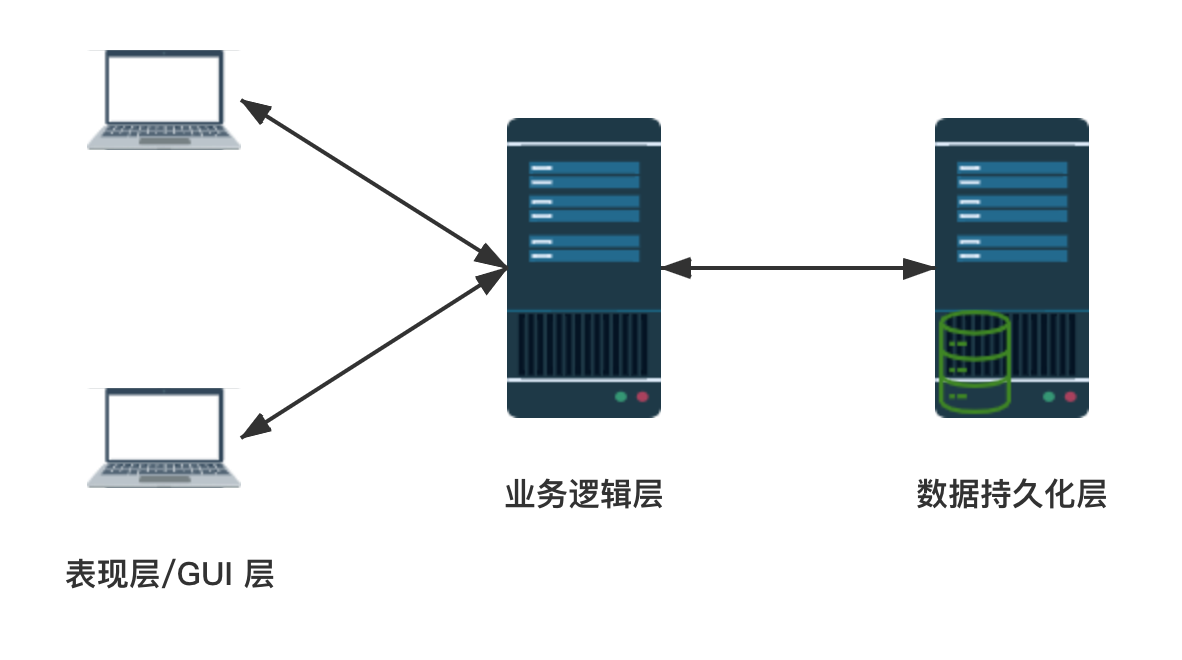
N 层架构意味着将系统拆分为 N 层,N ∈ [1,+∞)。单层架构与单进程架构一样。双层架构和客户端/服务端架构一样等等。 三层架构是一种非常常见的架构。三层架构通常分为表现层/GUI 层、业务逻辑层以及数据持久化层。下图说明了三层架构: 
表现层/GUI 层包含应用的用户接口。表现层是“哑巴”,意味着它不包含任何业务逻辑。它只是将用户的行为转发到业务逻辑层。如果用户需要输入信息(例如表单信息),这个可以在表现层中完成。
业务逻辑层做出所有应用程序决策,这就是“业务逻辑”所在的位置。业务逻辑层知道什么是可能的,什么是允许的等等。业务逻辑层在数据持久化层中读取和存储数据。 数据持久化层被用在应用程序中存储数据。
数据持久化层通常可以安全地存储数据,执行事务,快速搜索大量数据等。
Web 和移动应用
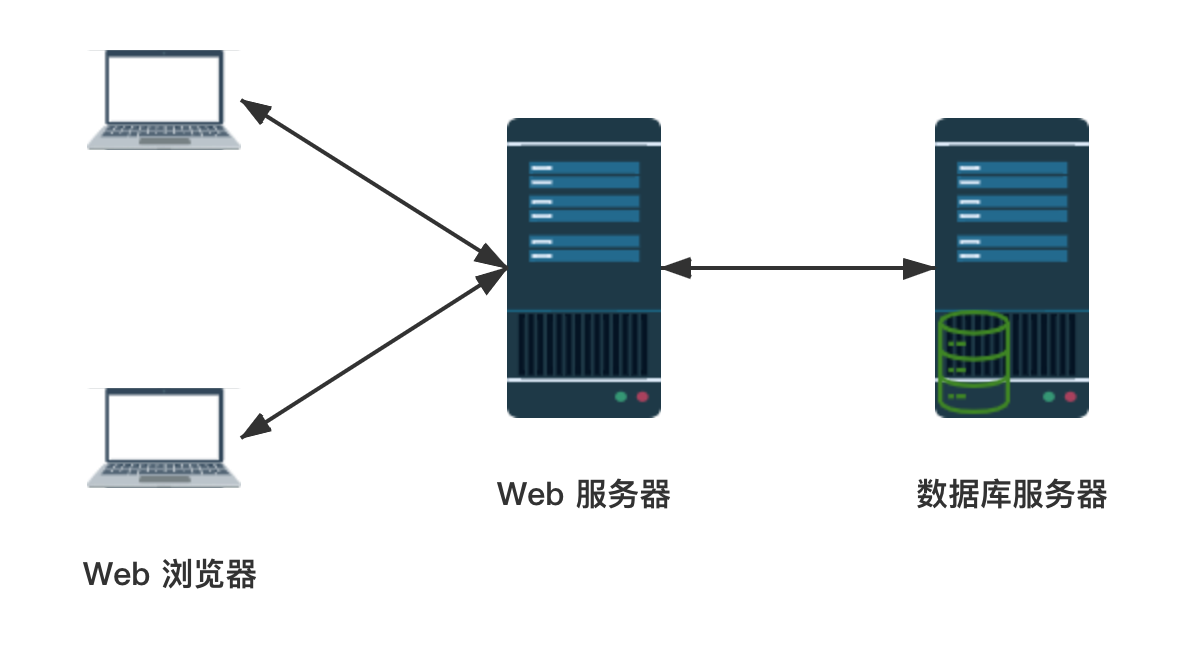
Web 应用是非常常见的三层应用程序。表现层由 HTML,CSS 和 JavaScript 组成,业务逻辑层以 Java Servlet/JSP,ASP,.NET,PHP,Ruby,Python 等形式在 Web 服务器上运行,数据持久化层由某些数据库(例如 MySQL、PostgreSQL、NoSQL 数据库等)组成。下图是一个典型的三层 Web 应用图:  事实上,对于不是单机的移动应用,这是相同的原理。连接到服务器的移动应用程序通常连接到 Web 服务器并发送和接收数据。下面是典型的三层移动应用程序的示意图:
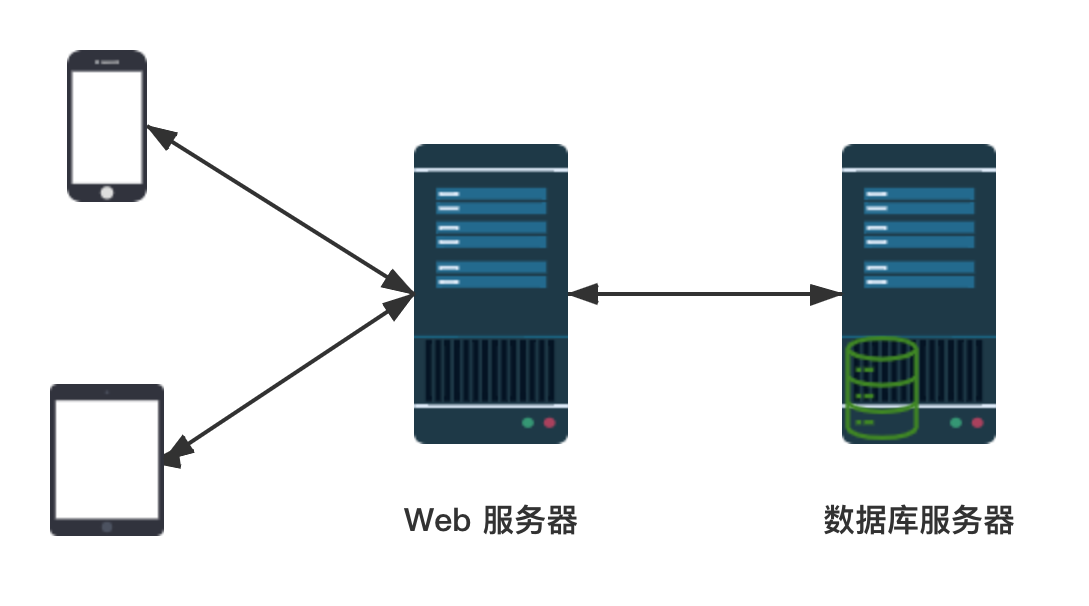
事实上,对于不是单机的移动应用,这是相同的原理。连接到服务器的移动应用程序通常连接到 Web 服务器并发送和接收数据。下面是典型的三层移动应用程序的示意图: 
富互联网应用程序(Rich Internet Applications – RIA)
在第一代 Web 应用程序中,许多 HTML 以及部分 CSS 和 JavaScript 是由 Web服务器上运行的脚本生成的。当浏览器请求 Web 服务器上的某个页面时,将在Web 服务器上执行脚本,该脚本为该页面生成 HTML,CSS 和 JavaScript。
如今,世界正在转向富互联网应用程序(RIA)。 RIA 也使用 3 层架构,但是所有 HTML,CSS 和 JavaScript 都是在浏览器中生成的。浏览器必须下载一次初始的HTML,CSS 和 JavaScript 文件,但是之后 RIA 客户端仅与 Web 服务器交换数据。不会来回发送 HTML,CSS 或 JavaScript(除非它是数据的一部分,就像包含 HTML 代码的文章一样)。
RIA 应用程序将在软件架构之旅的下一部分中更详细地说明。
Web 应用程序的优势
N 层架构的目的是使应用程序的不同层彼此隔离。GUI 客户端不知道服务端内部如何工作,服务端也不知道数据库服务器内部如何工作等等。它们只是通过标准接口进行通信(如前端到后端用 JSON 通信,后端到数据库用 SQL 通信)。 Web 应用程序具有另一个优势,如果你对 GUI 客户端或服务端上运行的应用程序逻辑进行更新,则所有客户端在下次访问应用时都会获得最新的更新。浏览器下载更新过的客户端,更新过的客户端访问更新过的服务端。
译者补充
分层架构将软件元素按“层”的方式组织。每个层都有明确定义的职责。分层架构还限制了层之间的依赖关系。每一层只能依赖于紧邻其下方的层(如果严格分层)或其下面的任何层。
流行的三层架构是应用于逻辑视图(4+1 视图中的 Logic view)的分层架构。它将应用程序的类组织到以下层中:
- 表现层
- 业务逻辑层
- 数据持久化层
分层架构是架构风格的一个很好的例子,但是有一些明显的弊端:
- 单个表现层:它无法展现应用程序可能不仅仅由单个系统调用的事实。
- 单一数据持久化层:它无法展现应用程序可能与多个数据库进行交互的事实。
- 将业务逻辑层定义为依赖于数据持久化层:理论上,这样的依赖性会妨碍你在没有数据库的情况下测试业务逻辑。
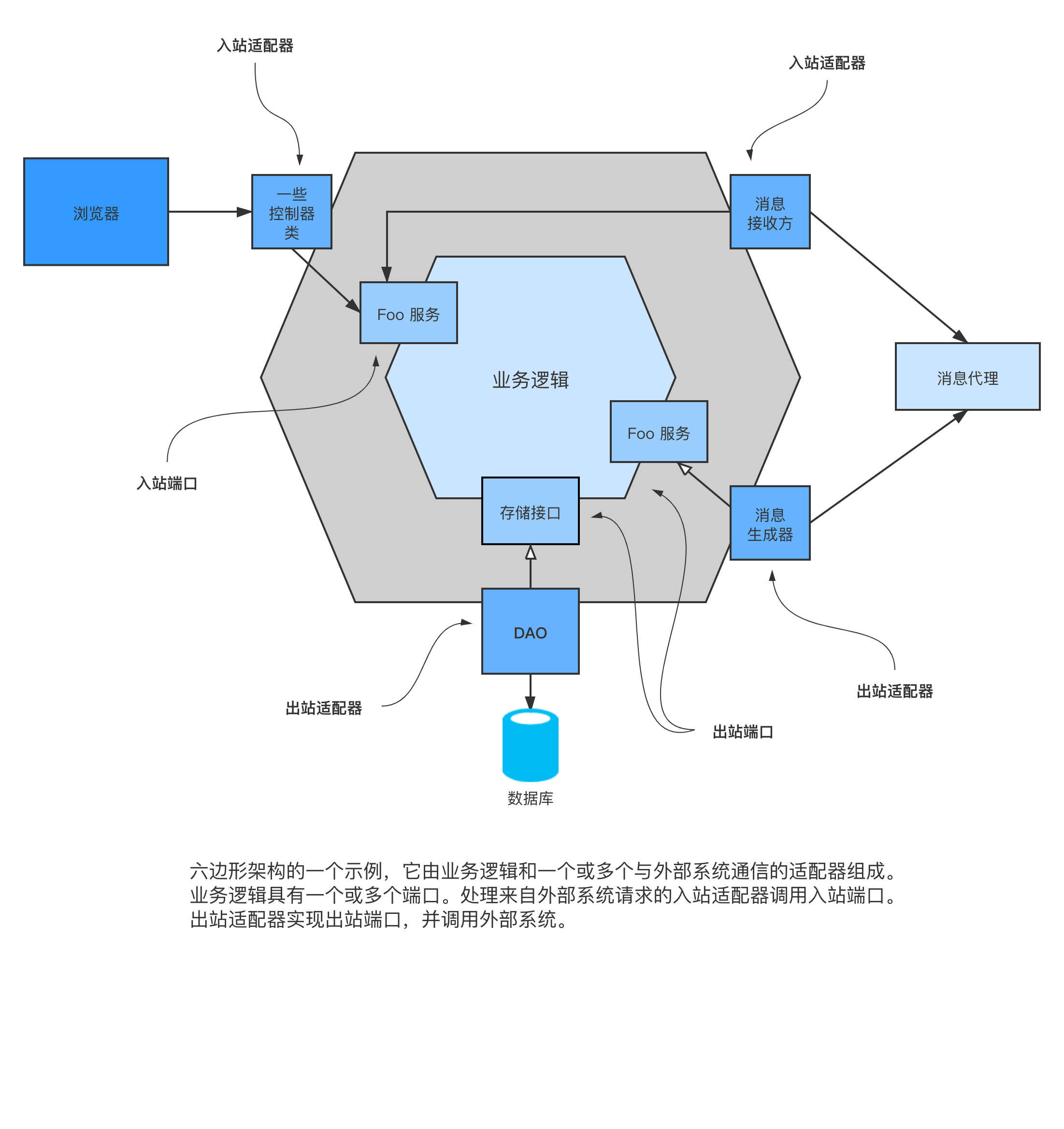
此外,分层架构错误地表示了精心设计的应用程序中的依赖关系。 六边形架构克服了上述的一些缺点。 如下图所示

具体的可以看《微服务架构设计模式》这本书
原创文章,转载请注明: 转载自并发编程网 – ifeve.com本文链接地址: 《软件架构》N 层架构


 (3 votes, average: 3.67 out of 5)
(3 votes, average: 3.67 out of 5)

观看博主的文章收益匪浅,博主有空的话可以使用一下最近很火爆的一款接口测试接口文档生成工具apipost,免费下载免费使用,谢谢博主。